Material Design is a visual programming language made by Google. Language programming examples using visual display an interesting but simple. Material Design not offer the concept of change in masive, but this is a significant step for the region to Visually Representative language. This technology will trigger design-based artificial manifested into a tangible form.
Before the trend material design "swoop", many designers are trying to make the display (e.g. key/button) using 3D style so that the resulting output resembles how the original form in the real world. But it is no longer popular, thing that becomes the top priority now is the access speed to become one part of material design due to generally give priority to staining a solid objects without imposing the use of images is not necessary.
The term often we call with the flat design that does not give priority to the use of the background is too complicated but simple in order to make the user can more easily and not confused to use those objects.
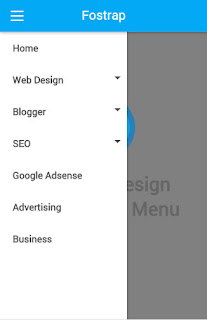
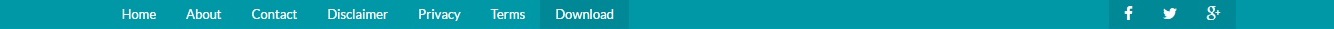
Screenshoot
on desktop
on mobile
Okay lets make responsive navigation menu style material design
Responsive Navigation Nenu
The HTML
<div id='main'>The CSS
<div class='container'>
<div style='margin-top:150px;margin-bottom:30px;text-align:center;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikwkga21KNN4n0g5ctssZj0a1o9MDKdGqdU4m4sjQHRpglyw-9wwLgurxZKpQ_s4G6Tt-VKMdeKPb-uGnELqPEAq8yNzZ6wPAdiwxw9d-oGQmJ4TgqukSpPBUyEcAf8J1W6LwX6HBlmqSA/s320/logo.png' style='width: 100px;margin-bottom:15px'>
<h1>Material Design Responsive Menu</h1>
</div>
<nav>
<div class='nav-fostrap'>
<ul>
<li><a href=''>Home</a></li>
<li><a href='javascript:void(0)'>Web Design<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>HTML</a></li>
<li><a href=''>CSS</a></li>
<li><a href=''>Javascript</a></li>
<li><a href=''>JQuery</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >Blogger<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Widget</a></li>
<li><a href=''>Tips</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >SEO<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Tools</a></li>
<li><a href=''>Backlink</a></li>
</ul>
</li>
<li><a href=''>Google Adsense</a></li>
<li><a href=''>Advertising</a></li>
<li><a href=''>Business</a></li>
</ul>
</div>
<div class='nav-bg-fostrap'>
<div class='navbar-fostrap'> <span></span> <span></span> <span></span> </div>
<a href='' class='title-mobile'>Fostrap</a>
</div>
</nav>
</div>
</div>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'></script>
<script>
$(document).ready(function(){
$('.navbar-fostrap').click(function(){
$('.nav-fostrap').toggleClass('visible');
$('body').toggleClass('cover-bg');
});
});
</script>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.nav-fostrap {
display: block;
margin-bottom: 15px 0;
background: #03A9F4;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 3px;
}
.nav-fostrap ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.nav-fostrap li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 14;
color: #def1f0;
}
.nav-fostrap li a {
padding: 15px 20px;
font-size: 14;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.nav-fostrap li:hover ul.dropdown { display: block; }
.nav-fostrap li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #2980B9;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
}
.nav-fostrap li ul.dropdown li {
display: block;
list-style-type: none;
}
.nav-fostrap li ul.dropdown li a {
padding: 15px 20px;
font-size: 15px;
color: #fff;
display: block;
font-weight: 400;
}
.nav-fostrap li ul.dropdown li:last-child a { border-bottom: none; }
.nav-fostrap li:hover a {
background: #2980B9;
color: #fff !important;
}
.nav-fostrap li:first-child:hover a { border-radius: 3px 0 0 3px; }
.nav-fostrap li ul.dropdown li:hover a { background: rgba(0,0,0, .1); }
.nav-fostrap li ul.dropdown li:first-child:hover a { border-radius: 0; }
.nav-fostrap li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
.title-mobile {
display: none;
}
@media only screen and (max-width:900px) {
.nav-fostrap {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.title-mobile {
position: fixed;
display: block;
top: 10px;
font-size: 20px;
left: 100px;
right: 100px;
text-align: center;
color: #FFF;
}
.nav-fostrap.visible {
left: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
}
.nav-bg-fostrap {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #03A9F4;
padding: 12px 0 0 10px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.navbar-fostrap {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
position: absolute;
top: 0;
left: 0;
padding: 12px;
}
.navbar-fostrap span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.navbar-fostrap span:nth-child(2) { width: 20px; }
.navbar-fostrap span:nth-child(3) { width: 20px; }
.nav-fostrap ul { padding-top: 50px; }
.nav-fostrap li { display: block; }
.nav-fostrap li a {
display: block;
color: #505050;
font-weight: 600;
}
.nav-fostrap li:first-child:hover a { border-radius: 0; }
.nav-fostrap li ul.dropdown { position: relative; }
.nav-fostrap li ul.dropdown li a {
background: #2980B9 !important;
border-bottom: none;
color: #fff !important;
}
.nav-fostrap li:hover a {
background: #03A9F4;
color: #fff !important;
}
.nav-fostrap li ul.dropdown li:hover a {
background: rgba(0,0,0,.1); !important;
color: #fff !important;
}
.nav-fostrap li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.nav-fostrap li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.cover-bg {
background: rgba(0,0,0,0.5);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
.fixed-top {
position: fixed;
top: 0;
right: 0;
left: 0;
}