The search box is one of the natural elements of a website is important enough, has almost the same functions such as search engines, i.e. to search for keywords or specific content on our website.
Add Your Own Widget Search For Blogger
1. Basic Style
<style>
.is-vishidden {
position: absolute;
overflow: hidden;
width: 1px;
height: 1px;
padding: 0;
border: 0;
clip: rect(1px, 1px, 1px, 1px);
}
.pattern {
padding: 1em;
line-height: 1;
}
.f {
position: relative;
}
input {
display: block;
border: 1px solid #000;
}
input[type=search] {
width: 100%;
padding: 1em;
padding-right: 7em;
position: relative;
top: 0;
}
#button-submit {
position: absolute;
right: 0.75em;
top: 0.5em;
bottom: 0.5em;
z-index: 1;
width: 6em;
padding: 0;
cursor: pointer;
}
</style>
<div id="pattern" class="pattern">
<form id="searchbox" method="get" action="/search" autocomplete="off" class="f">
<label class="is-vishidden">Search the site</label>
<input type="search" name="q" placeholder="Enter your keywords..."/>
<input id="button-submit" type="submit" class="btn search-submit" value="Search" />
</form>
</div>
2. Style With Icon
<style>
@import url(http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css);
.search {
width: 100%;
position: relative;
}
.search:before {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 40px;
line-height: 40px;
font-family: 'FontAwesome';
content: '\f002';
background: #34495e;
text-align: center;
color: #fff;
border-radius: 5px;
-webkit-font-smoothing: subpixel-antialiased;
font-smooth: always;
}
.searchTerm {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
border: 5px solid #34495e;
padding: 5px;
height: 40px;
border-radius: 5px;
outline: none;
}
.searchButton {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 40px;
opacity: 0;
cursor: pointer;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off" class="search">
<input class="searchTerm" type="search" name="q" placeholder="Enter your search term ..." /><input class="searchButton" id="button-submit" type="submit" />
</form>
3. Corner shape style
<style>
.cf:before, .cf:after{
content:"";
display:table;
}
.cf:after{
clear:both;
}
.cf{
zoom:1;
}
/* Form wrapper styling */
.search-wrapper {
width: 252px;
margin: 15px auto;
box-shadow: 0 1px 1px rgba(0, 0, 0, .4) inset, 0 1px 0 rgba(255, 255, 255, .2);
}
/* Form text input */
.search-wrapper input {
width: 150px;
height: 20px;
padding: 10px 15px;
float: left;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 0;
background: #EEE;
border-radius: 3px 0 0 3px;
}
.search-wrapper input:focus {
outline: 0;
background: #fff;
box-shadow: 0 0 2px rgba(0,0,0,.8) inset;
}
.search-wrapper input::-webkit-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.search-wrapper input:-moz-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.search-wrapper input:-ms-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
/* Form submit button */
.search-wrapper button {
overflow: visible;
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
height: 40px;
width: 72px;
font: bold 15px/40px 'lucida sans', 'trebuchet MS', 'Tahoma';
color: white;
text-transform: uppercase;
background: #D83C3C;
border-radius: 0 3px 3px 0;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .3);
}
.search-wrapper button:hover{
background: #e54040;
}
.search-wrapper button:active,
.search-wrapper button:focus{
background: #c42f2f;
outline: 0;
}
.search-wrapper button:before { /* left arrow */
content: '';
position: absolute;
border-width: 8px 8px 8px 0;
border-style: solid solid solid none;
border-color: transparent #d83c3c transparent;
top: 12px;
left: -6px;
}
.search-wrapper button:hover:before{
border-right-color: #e54040;
}
.search-wrapper button:focus:before,
.search-wrapper button:active:before{
border-right-color: #c42f2f;
}
.search-wrapper button::-moz-focus-inner { /* remove extra button spacing for Mozilla Firefox */
border: 0;
padding: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off" class="search-wrapper cf">
<input type="text" name="q" placeholder="Search here..." required="" />
<button type="submit" id="button-submit" >Search</button>
</form>
4. Simple search
<style>
@import url(http://weloveiconfonts.com/api/?family=fontawesome);
/* fontawesome */
[class*="fontawesome-"]:before {
font-family: 'FontAwesome', sans-serif;
}
body{
text-align:center;
background-color:#ebebeb;
}
.cf:before, .cf:after{
content:"";
display:table;
}
.cf:after{
clear:both;
}
.cf{
zoom:1;
}
/* Form wrapper styling */
.search-wrapper {
width: 240px;
margin: 45px auto 50px auto;
border: 1px solid #ccc;
border-radius: 5px;
}
/* Form text input */
.search-wrapper input {
width: 160px;
height: 20px;
padding: 10px 15px;
float: left;
font: normal 16px 'Arial', 'Tahoma';
border:0;
background: #fff;
border-radius: 5px 0 0 5px;
}
.search-wrapper input:hover + .search-wrapper button {
background: #ccc
}
.search-wrapper input:focus {
outline: 0;
background: #FFF;
}
.search-wrapper input::-webkit-input-placeholder {
color: #c6c7c6;
font-weight: normal;
}
.search-wrapper input:-moz-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
.search-wrapper input:-ms-input-placeholder {
color: #999;
font-weight: normal;
font-style: italic;
}
/* Form submit button */
.search-wrapper button {
overflow: visible;
position: relative;
float: right;
border:0;
padding: 0;
cursor: pointer;
height: 40px;
width: 50px;
font: bold 18px 'Arial', 'Tahoma';
color: white;
background: #3498db;
border-radius: 0 5px 5px 0;
transition: all 2.0s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
}
.search-wrapper button:hover{
background: #2980b9;
transition: all 2.0s linear;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
}
.search-wrapper button:active,
.search-wrapper button:focus{
background: #329400;
outline: 0;
transition: all 0s linear;
-webkit-transition: all 0s linear;
-moz-transition: all 0s linear;
-ms-transition: all 0s linear;
-o-transition: all 0s linear;
}
.search-wrapper button:hover:before{
border-right-color: #e54040;
}
.search-wrapper button:focus:before,
.search-wrapper button:active:before{
border-right-color: #c42f2f;
}
.search-wrapper button::-moz-focus-inner { /* remove extra button spacing for Mozilla Firefox */
border: 0;
padding: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off" class="search-wrapper cf">
<input name="q" type="text" placeholder="Search" required="" />
<button type="submit" id="button-submit"> <span class="fontawesome-search"></span>
</button>
</form>
Let's Create Blogger Search Box Widget For Blogger
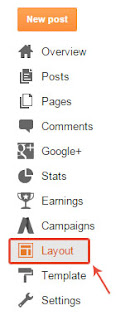
First, we need set up for adding widget blogger, see the sidebar on left.
see picture below
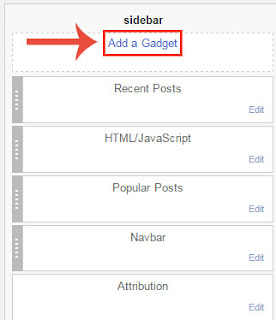
Then, we need set up again in main bar
see picture below
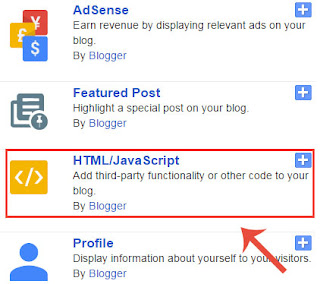
Lastly, the new window tab will appear
see picture below












No comments :
Post a Comment