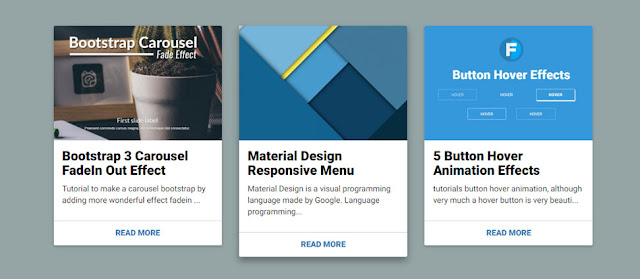
Fostrap - Tutorial make material cards based on bootstrap
First, setting bootstrap, you can use Bootstrap CDN Links
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
Second, setup The HTML
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4">
<div class="card">
<a class="img-card" href="http://www.fostrap.com/">
<img src="--------- YOUR IMAGE URL ----------" />
</a>
<br />
<div class="card-content">
<h4 class="card-title">
<a href="http://www.fostrap.com/">
Your title card
</a>
</h4>
<div class="">
Your description card
</div>
</div>
<div class="card-read-more">
<a class="btn btn-link btn-block" href="http://www.fostrap.com/">
Read More
</a>
</div>
</div>
</div>
</div>
</div>
Then, setup The CSS
.card {
display: block;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border-radius: 2px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
transition: box-shadow .25s;
}
.card:hover {
box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
}
.img-card {
width: 100%;
height:200px;
border-top-left-radius:2px;
border-top-right-radius:2px;
display:block;
overflow: hidden;
}
.img-card img{
width: 100%;
height: 200px;
object-fit:cover;
transition: all .25s ease;
}
.card-content {
padding:15px;
text-align:left;
}
.card-title {
margin-top:0px;
font-weight: 700;
font-size: 1.65em;
}
.card-title a {
color: #000;
text-decoration: none !important;
}
.card-read-more {
border-top: 1px solid #D4D4D4;
}
.card-read-more a {
text-decoration: none !important;
padding:10px;
font-weight:600;
text-transform: uppercase
}



Hello man; How could I use this as recent post style? I want all my recent post looks like this amazing card :) Please somebode help me.
ReplyDeleteThis comment has been removed by the author.
ReplyDelete