Fostrap - Collapse is flexible plugin that utilizes a handful of classes for easy toggle behavior. Today, I want to share code snippets bootstrap accordion / collapse with arrow. I made 2 version, Light and Dark. And arrows that I use is Font Awesome
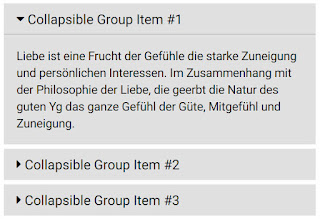
1. Light Version Bootstrap Accordion Collapse With Arrow
First, setting bootstrap and JQuery, you can use Bootstrap CDN Links
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
1. The HTML
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-light">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
<div class="panel panel-light">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
<div class="panel panel-light">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
</div>
2. The CSS
/********************/
/* Panel light color */
/********************/
.panel-light {
background: #E0E0E0;
border: 0;
border-radius: 0 !important;
box-shadow: 0px 0px 0px transparent;
color: #000;
margin-top:0;
}
.panel-light .panel-heading {
padding: 0;
}
.panel-light .panel-light {
background: #E0E0E0;
}
.panel-light .panel-body {
border-color: rgba(255, 255, 255, 0.10) !important;
border-top: 1px solid rgba(255, 255, 255, 0.10) !important;
box-shadow: 0px -1px 0px #BDBDBD;
}
.panel-light .panel-title > a {
color: #000;
display: block;
padding: 10px 15px;
text-decoration: none !important;
}
.panel-light .panel-title > a:hover {
background: rgba(0, 0, 0, 0.1);
}
.panel-light .panel-title > a:focus {
outline: none;
}
3. The Javascript
function toggleChevron(e) {
$(e.target)
.prev('.panel-heading')
.find("i.indicator")
.toggleClass('fa-caret-right fa-caret-down');
}
$('#accordion').on('hidden.bs.collapse', toggleChevron);
$('#accordion').on('shown.bs.collapse', toggleChevron);
$('#accordion2').on('hidden.bs.collapse', toggleChevron);
$('#accordion2').on('shown.bs.collapse', toggleChevron);
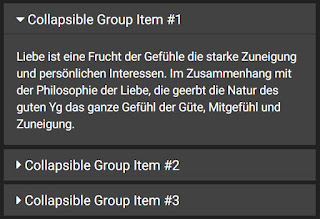
2. Dark Version Bootstrap Accordion With Arrow
First, setting bootstrap and JQuery, you can use Bootstrap CDN Links
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
1. The HTML
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
<div class="panel-group" id="accordion2" role="tablist" aria-multiselectable="true">
<div class="panel panel-dark">
<div class="panel-heading" role="tab" id="headingOneDark">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion2" href="#collapseOneDark" aria-expanded="true" aria-controls="collapseOneDark">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #1
</a>
</h4>
</div>
<div id="collapseOneDark" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOneDark">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
<div class="panel panel-dark">
<div class="panel-heading" role="tab" id="headingTwoDark">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion2" href="#collapseTwoDark" aria-expanded="false" aria-controls="collapseTwoDark">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #2
</a>
</h4>
</div>
<div id="collapseTwoDark" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwoDark">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
<div class="panel panel-dark">
<div class="panel-heading" role="tab" id="headingThreeDark">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion2" href="#collapseThreeDark" aria-expanded="false" aria-controls="collapseThreeDark">
<i class="indicator fa fa-caret-right">
</i>
Collapsible Group Item #3
</a>
</h4>
</div>
<div id="collapseThreeDark" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThreeDark">
<div class="panel-body">
Liebe ist eine Frucht der Gefühle die starke Zuneigung und persönlichen Interessen. Im Zusammenhang mit der Philosophie der Liebe, die geerbt die Natur des guten Yg das ganze Gefühl der Güte, Mitgefühl und Zuneigung.
</div>
</div>
</div>
</div>
2. The CSS
/********************/
/* Panel dark color */
/********************/
.panel-dark {
background: #424242;
border: 0;
border-radius: 0 !important;
box-shadow: 0px 0px 0px transparent;
color: #FFF;
margin-top:0;
}
.panel-dark .panel-heading {
padding: 0;
}
.panel-dark .panel-dark {
background: #616161;
}
.panel-dark .panel-body {
border-color: rgba(255, 255, 255, 0.10) !important;
border-top: 1px solid rgba(255, 255, 255, 0.10) !important;
box-shadow: 0px -1px 0px #212121;
}
.panel-dark .panel-title > a {
color: #FFF;
display: block;
padding: 10px 15px;
text-decoration: none !important;
}
.panel-dark .panel-title > a:hover {
background: rgba(0, 0, 0, 0.1);
}
.panel-dark .panel-title > a:focus {
outline: none;
}
3. The Javascript
function toggleChevron(e) {
$(e.target)
.prev('.panel-heading')
.find("i.indicator")
.toggleClass('fa-caret-right fa-caret-down');
}
$('#accordion').on('hidden.bs.collapse', toggleChevron);
$('#accordion').on('shown.bs.collapse', toggleChevron);
$('#accordion2').on('hidden.bs.collapse', toggleChevron);
$('#accordion2').on('shown.bs.collapse', toggleChevron);





Hi wisnu, I just downloaded your mdfostrap template, it's awesome it doesn't have author box.how can I add author box which you are using right now?
ReplyDelete